Come customizzare il tuo ecommerce con le Shopify Storefront API
Shopify Storefront API
In questo articolo vediamo come Shopify, una delle più importanti piattaforme per la realizzazione di ecommerce, ti mette a disposizione vari strumenti per customizzare il tuo store online. Sai che esistono vari strumenti per sviluppatori che ti permettono di personalizzare ogni parte del tuo eCommerce? Tra queste Storefront API. Ecco cosa sono e come usarle.
Al giorno d’oggi è difficile aprire un’attività senza tenere conto di internet. Lo sviluppo di store online è sempre di più in aumento e gli stessi negozi fisici aprono anche punti vendita in rete.
Creare un ecommerce in linea con l’identità aziendale e soprattutto di facile usabilità per l’utente, è fondamentale: se chi visita il sito non riesce a capire come sia strutturato il menu, o come vedere gli articoli nel carrello, o i dettagli del proprio prodotto, probabilmente perderà interesse e uscirà dallo store.
Un po’ come se entrassi in un negozio e la commessa non ti dicesse dove puoi trovare l’articolo che stavi cercando.
Quindi se un sito è di difficile utilizzo le vendite potrebbero esserne influenzate.
Cosa sono le storefront API di Shopify
Le storefront API di Shopify permettono di avere accesso ai dati del proprio store, come i dati dei prodotti, delle collezioni, degli ordini, quelli dei clienti, fino al checkout.
Vengono utilizzate attraverso GraphQL, un linguaggio di query potente e flessibile creato per l’utilizzo delle API e un sistema di runtime che processa la query e ritorna ai dati richiesti.
In pratica grazie a queste API è possibile creare applicazioni ed integrazioni per il proprio ecommerce, offrendo funzionalità aggiuntive in qualsiasi fase delle operazioni dello store.
In parole povere questo strumento permette sia di accedere alle informazioni del nostro ecommerce, sia di modificarle o anche aggiungerle, a seconda delle esigenze.
Si parla delle informazioni relative ai prodotti, alle collezioni fino anche ai clienti e agli ordini.
Hai bisogno di poter aggiungere un prodotto particolare nel carrello nel momento del checkout?
O anche inserire dati per un cliente non previsti dai form preimpostati?
Le Storefront API ti consentono di uscire dai limiti dell’interfaccia di Shopify e degli oggetti liquidi, personalizzando l’esperienza di acquisto del cliente.
A cosa servono le storefront API di Shopify
Questo potente strumento permette di implementare le funzionalità del proprio sito, come ad esempio aggiungere una fee per un metodo di pagamento che di default non ne ha, fino a dare la possibilità di richiamare i dati del proprio store Shopify da siti esterni.
Le Storefront API offrono la possibilità sia di implementare direttamente i file del proprio tema utilizzando GraphQL con javascript (anche se i servizi di GraphQL possono essere scritti in qualsiasi linguaggio), sia di integrare Shopify in eventuali siti al di fuori della piattaforma.
Su quest’ultima opzione il team di Shopify ha realizzato degli esempi utilizzando React, Node e Angular.

Rest e GraphQL
GraphQL funziona come le chiamate REST, quindi sfruttando il sistema di trasmissione dati http, ma in un modo più efficiente, snello e veloce:
- GraphQL permette di definire la struttura dei dati richiesti, così da non avere un eccesso di informazioni in risposta dal server e di ricevere solo quelle di cui si ha bisogno;
- Invece di dover accedere a più endpoint per ottenere dati diversi, con GraphQL basta accedere ad un solo endpoint per avere accesso a tutti i dati;
- I dati sono tipizzati e documentati nello schema o anche SDL (Schema Definition Language) di GraphQL, dove vengono descritte le relazioni tra i tipi di dato e anche le operazioni che si possono fare su quei dati;
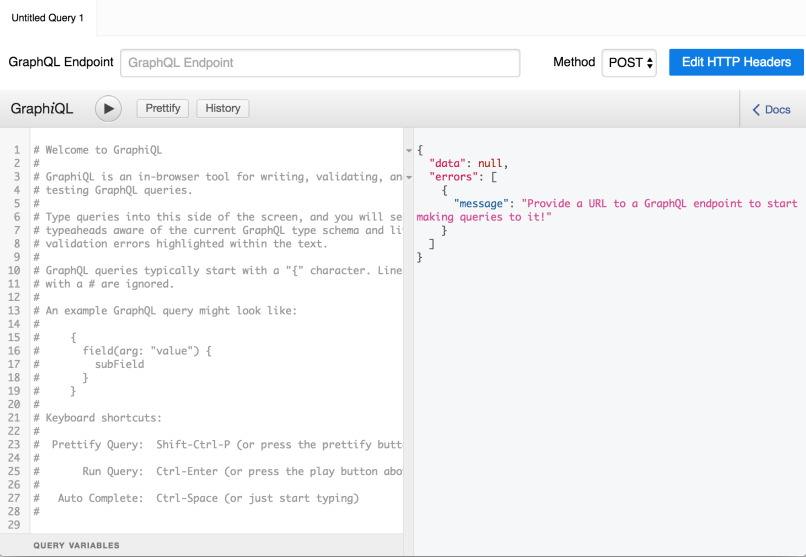
Per prendere confidenza con GraphQL, viene messo a disposizione il tool GraphiQL.
Questo strumento è utile per il debugging o anche semplicemente per testare le proprie query prima di andarle ad inserire nel codice, per controllare che i dati che verranno ricevuti siano quelli di cui abbiamo bisogno.

Access Token Shopify: come ottenerlo e configurarlo al meglio
Per poter utilizzare GraphiQL o per integrare le Storefront API in siti esterni da Shopify, è necessario avere l’access token.
Questo token può essere ottenuto o attraverso un’app privata nello Store, o attraverso le REST Admin API (per vedere come ottenere l’access token attraverso le Admin API ).
Qui andremo ad utilizzare il token generato dall’app privata del nostro store online.
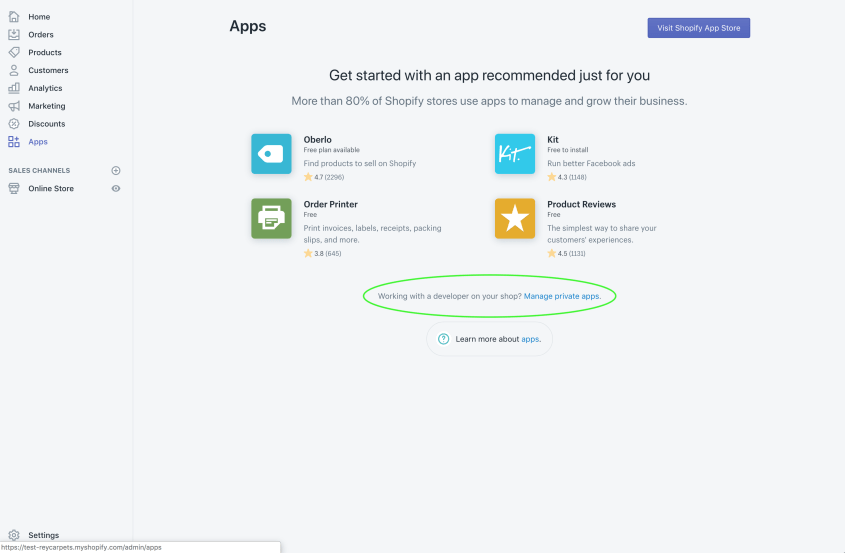
Dal proprio Store Apps -> Gestisci app private -> Crea una nuova app privata.
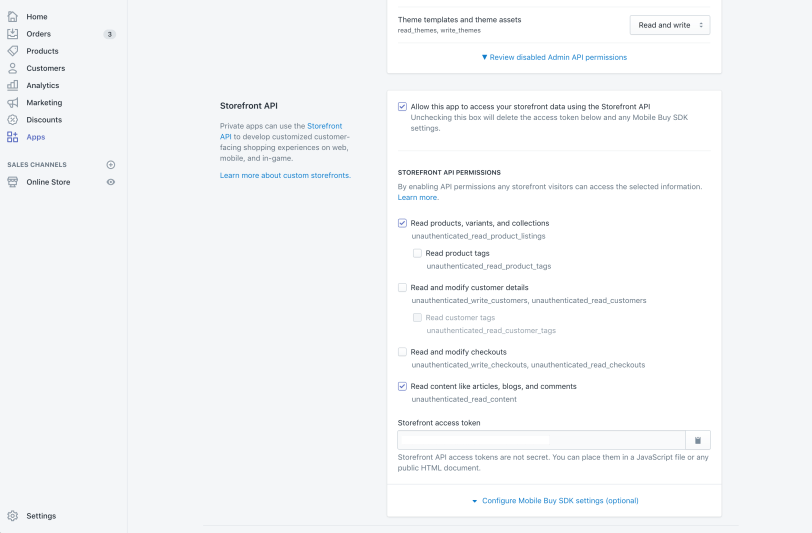
Una volta creata l’app con le proprie credenziali, va messa la spunta alla voce ‘Permetti di accedere ai dati di Storefront attraverso le Storefront API’, in fondo alla pagina.
Una volta messa la spunta, sotto compaiono i permessi relativi all’accesso ai dati.
A questo punto Shopify ricorda che, siccome il token può essere facilmente trovato da utenti esterni, è meglio limitare l’accesso ai dati raggiungibili tramite le Storefront API.
Setta i permessi in base alle funzionalità che vuoi implementare, e infine salva la nuova app privata.
Cambiando gli accessi successivamente è possibile che l’app privata non funzioni più, quindi è importante cercare di impostare fin dall’inizio i permessi corretti, in modo da non doverli cambiare in seguito.
Una volta ottenuto il token, se siamo su un sito o un’applicazione esterna, questo va passato nell’header http insieme al GraphQL endpoint quando vengono effettuate le richieste al server.
Anche nel caso in cui si stia utilizzando GraphiQL è necessario inserire il token dalla voce ‘Edit HTTP Headers’, e inserire l’endpoint GraphQL .
Dopo aver ottenuto l’access token è buona norma controllare con GraphiQL che sia funzionante facendo un paio di query di prova.
A questo punto puoi utilizzare i dati del tuo store Shopify, ad esempio utilizzando una richiesta ajax con javascript con le credenziali di accesso (token e endpoint) e la query relativa ai dati che ci servono per la funzionalità che vogliamo implementare.

Hai implementato correttamente le storefront API di Shopify?
Se hai bisogno di aiuto nella customizzazione del tuo eCommerce iscriviti al prossimo Bootcamp Shopify.
Saremo lieti di darti tutte le informazioni che ti servono. Il Bootcamp per eCommerce è un percorso formativo per imprenditori, liberi professionisti, merchant e chiunque voglia provare l’esperienza di vendita online (o abbia già un negozio eCommerce Shopify ma voglia migliorare le performance) che ti accompagna passo passo nella realizzazione del tuo progetto di Business Online.
Un approccio pratico, suggerimenti su tutti gli step e le strategie da applicare per far funzionare il tuo eCommerce. Impara a personalizzare il tuo eCommerce. Possiamo aiutarti a creare le applicazioni e le integrazioni che hai sempre sognato.
Espandi il tuo business grazie alle nostre soluzioni
Dal negozio on line all'integrazione con i social media, al retail: il nostro team di esperti ti aiuterà a creare un e-commerce Shopify Plus che si adatti perfettamente alle tue esigenze di business.

Grazie per il tuo feedback!
Grazie per il tuo feedback!