Vendite e-commerce da mobile: aumentano migliorando la procedura di check out
I dati dimostrano che gli utenti svolgono le loro attività per il 51% del tempo su smartphone e per il 42% su desktop.
Tuttavia, i tassi di conversione sui dispositivi mobili sono inferiori del 50% rispetto a quelli sul desktop.
Con questo articolo voglio spiegarti come la buona progettazione del check out del tuo e-commerce possa aiutarti ad aumentare le vendite.
1. Il traffico del tuo sito web si sta traducendo in conversioni?
Il successo di un e-commerce si misura dalle sue conversioni.
Avere un traffico elevato è importante, ma il traffico da solo non genera vendite. È il numero di vendite che incide sulla tua attività.
Ci sono alcune metriche che vanno tenute in considerazione in un e-commerce, in particolare i tassi di rimbalzo e i tassi di abbandono del carrello degli acquisti.
Se le visite del tuo sito web non si convertono, il tuo e-commerce non porterà guadagno.
Quale può essere allora il problema? Il design del tuo sito web e la procedura di check out potrebbero essere la causa.
In generale, gli e-commerce con un design semplice hanno dei tassi di conversione più elevati.
Questo stesso concetto deve essere applicato al tuo processo di check out: se progettato in modo semplice e lineare, questo permetterà agli utenti di completare con soddisfazione i propri acquisti.
Chi vende online spesso trascura il processo di check out, e questo nella maggior parte dei casi porta all’abbandono del carrello.
Uno studio del Baymard Institute ha rivelato che il 69,23% dei carrelli di e-commerce viene abbandonato.
Per intenderci: per ogni 100 persone che iniziano il processo di check out, 69 non lo portano a termine.
I clienti si aspettano che la loro esperienza di acquisto sia semplice e senza attriti. Se la tua procedura di check out non soddisfa queste aspettative, i tuoi tassi di conversione crolleranno.
Questo è un bel problema.
Se qualcuno inizia la procedura di check out, è ovvio che ha intenzione di comperare qualcosa. Quindi, perché così tanti utenti non riescono a completare i propri acquisti?
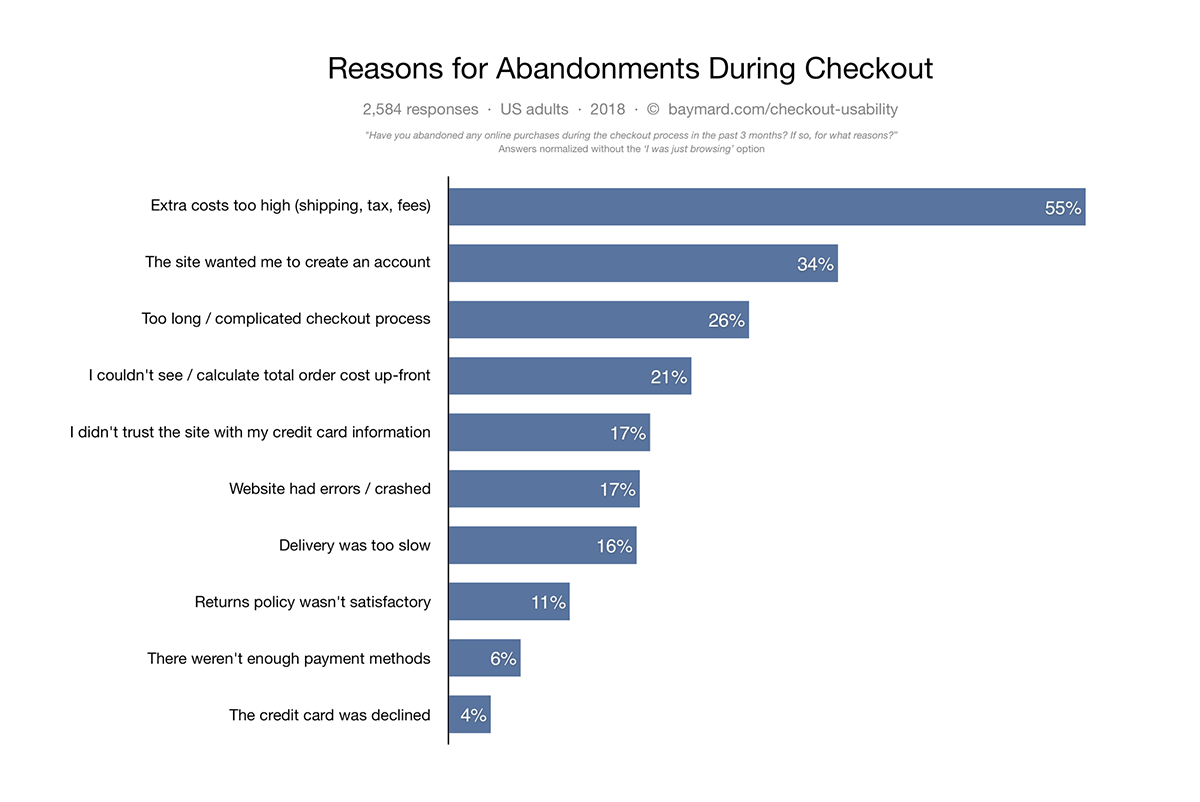
 Come possiamo vedere da questa immagine, nella maggior parte dei casi l’abbandono dei carrelli è legato alla fase di check out.
Come possiamo vedere da questa immagine, nella maggior parte dei casi l’abbandono dei carrelli è legato alla fase di check out.
Questo vale per tutte le imprese?
Non necessariamente. Tutte le aziende, indipendentemente da quanto siano ben strutturate, devono fare i conti con questo fenomeno.
A volte non si può fare nulla per un utente che sta “soltanto navigando”: potrebbe voler salvare i propri articoli preferiti nel carrello per comprarli in seguito.
Tuttavia, ci sono diversi motivi per cui gli utenti non completano un acquisto e ci sono cose che puoi fare per migliorare questa situazione.
2. Mobile first – perché è importante ottimizzare il check out per i dispositivi mobili
Il check-out mobile è probabilmente la questione più cruciale nell’ottimizzazione della conversione e-commerce oggi.
Viviamo in un mondo mobile, e chi possiede un e-commerce deve riconoscerlo se vuole avere successo.
Infatti, il 62% delle persone che possiedono uno smartphone ha utilizzato i propri dispositivi mobili per effettuare acquisti online soltanto negli ultimi sei mesi.
Si stima che nei prossimi tre anni gli acquisti da mobile controlleranno il 54% della quota di mercato dell’e-commerce negli Stati Uniti.
Perché sta accadendo tutto questo?
Perché la tecnologia ha reso più conveniente acquistare da mobile.
Gli utenti non hanno sempre a disposizione il proprio computer portatile, mentre lo smartphone è sempre a portata di mano.
Vuoi migliorare i tassi di abbandono del carrello degli acquisti nel tuo negozio online?
Vuoi capire perché i tuoi clienti lasciano il sito prima dell’acquisto?
Comincia dal checkout.
Una domanda che sentiamo spesso è: quali sono le pratiche migliori da seguire per ottenere una buona pagina di checkout?
Non c’è una risposta precisa. Il punto di partenza è indubbiamente il pubblico per cui stiamo realizzando il prodotto: il processo di checkout deve essere disegnato in funzione delle loro esigenze.
E poi?
2.1 Come si può fare, concretamente?
Quando un utente visita il tuo e-commerce da un telefono cellulare, ha bisogno di vivere un’esperienza gratificante.
Se il tuo sito non è ottimizzato per i dispositivi mobili, ci sono poche possibilità che tu possa generare conversioni.
Il design del tuo sito mobile può fare la differenza tra i clienti che acquistano qualcosa dal tuo store online e quelli che “rimbalzano” e acquistano dai tuoi competitor.
Il 74% degli utenti di dispositivi mobili è più propenso a visitare siti web ottimizzati per i dispositivi mobili.
Questo significa che se il tuo sito è ottimizzato correttamente, aumenterà le possibilità che i visitatori del tuo sito Web non solo convertano, ma tornino in futuro e acquistino nuovamente.
Ecco alcuni aspetti apparentemente banali, ma che devono essere invece tenuti in considerazione:
2.1.1. Corrispondenza tra mobile e desktop
Ci sono molti elementi che possono rendere mobile-friendly un sito. Tuttavia, molti siti presentano enormi differenze tra la versione desktop e mobile.
Se non c’è allineamento tra le due interfacce, gli utenti possono pensare di essere nel e-commerce sbagliato.
Risultato? Rimbalzano.
Come abbiamo già visto, la maggior parte delle persone prima visita il sito desktop per curiosare, leggere le recensioni e prendere le proprie decisioni. Assicurati che il tuo store mobile sia familiare per coloro che hanno superato la fase di esplorazione.
2.1.2. Rapidità
L’altro fattore che non può essere trascurato nel checkout mobile è la velocità.
Qualunque utente – mobile o desktop – vuole vivere un’esperienza gratificante immediata.
Non sono interessati all’acquisto del prodotto, quanto al suo possesso. Se allontani i clienti dal questo obiettivo a causa della lentezza del sito o chiedendo molte informazioni, loro abbandoneranno il tuo e-commerce per acquistare il prodotto da un tuo concorrente.
2.1.3. Navigazione
Un altro elemento da non sottovalutare è il comportamento di navigazione.
La navigazione sui dispositivi mobili è unica per molti aspetti.
Ecco come puoi ottimizzare il processo di pagamento mobile tenendo presente il comportamento degli utenti:
per navigare, gli utenti usano le loro dita, non un mouse: questo significa che dovresti disporre gli elementi chiave della pagina in una posizione facilmente raggiungibile dal pollice;
digitare e cliccare sono azioni più complicate sui dispositivi mobili: è necessario progettare pulsanti più grandi e più facili da usare.
Una dimensione del carattere maggiore aiuta anche a migliorare la precisione dell’input di testo; le dita sono meno precise di un mouse, per questo è più frequente che un utente digiti o clicchi qualcosa di sbagliato: è fondamentale che sia semplice rilevare e correggere gli errori.
Oltre a queste accortezze, ti mostro anche alcune buone pratiche che andrebbero sempre rispettate nella progettazione di un checkout.
3. Best practices – per mobile e non
– Fornisci un accesso rapido al carrello.
Se un utente vuole raggiungere il carrello è perché desidera proseguire con l’acquisto, quindi portalo al carrello il più rapidamente possibile.
– Rendi più facile agli utenti l’aggiornamento dei contenuti del loro carrello.
Spesso le persone cambiano idea sull’acquisto di un prodotto o aggiungono per errore un articolo al carrello per due volte. Consenti agli utenti di modificare facilmente il contenuto del proprio carrello.
– Metti a disposizione un chiaro pulsante “rimuovi” accanto a ciascun elemento nel carrello.
Non costringerli a modificare le quantità a zero per eliminare un prodotto dal loro carrello.
– Non utilizzare un pulsante “aggiorna” per confermare le modifiche al carrello.
Alcuni siti costringono gli utenti a toccare un pulsante “Aggiorna” per qualsiasi modifica al proprio carrello per essere più efficaci.
Pertanto, se l’utente desidera modificare la quantità di un articolo nel carrello dovrà indicare la nuova quantità e quindi premere “Aggiorna” per confermare la modifica. Un’azione piuttosto scomoda e inutile.
– Consenti la continuità dell’esperienza d’acquisto su più dispositivi.
Man mano che i brand continuano a svilupparsi su più canali, le aspettative degli utenti in termini di accesso, flessibilità e coerenza durante l’acquisto continuano a crescere.
Inoltre, poiché gli utenti tendono a muoversi tra i canali durante lo shopping, è importante fornire loro un accesso affidabile ai loro carrelli, da desktop, mobile e nelle app mobili.
– Fai in modo che il checkout per user guest sia ben visibile e facile da trovare.
Anche le persone che hanno un account dimenticano le password; in molti casi, sarà più facile per loro acquistare come utenti guest che recuperare la propria password sul proprio dispositivo mobile.
– Riepilogo ordine e opzioni di ritiro
I clienti non apprezzano le inesattezze o i prezzi non chiari e si sentono frustrati quando i costi aumentano inaspettatamente durante il processo di pagamento.
Spesso, quando questo accade, gli utenti abbandonano i loro carrelli e cercano gli articoli altrove per evitare costi eccessivi, in particolare quando si tratta di spese di spedizione e consegna.
Due importanti dettagli assicurano che gli utenti possano vedere e comprendere le informazioni nel riepilogo dell’ordine su dispositivo mobile:
1) Rendi il riepilogo dell’ordine facile da trovare nel mobile.
Mentre i dettagli che visualizziamo nel riepilogo dell’ordine (compresi sub-totale, tasse, commissioni, sconti e spese di spedizione) sono importanti per qualsiasi flusso di pagamento, dobbiamo prestare particolare attenzione al posizionamento del riepilogo dell’ordine nel mobile.
A causa dello spazio limitato sullo schermo, questi costi aggiuntivi potrebbero apparire bassi sulla pagina e potrebbero essere ignorati dagli utenti.
Per evitare spiacevoli sorprese più avanti nel flusso, mostra il riepilogo dell’ordine in cima alle pagine di pagamento.
Non far scorrere gli acquirenti fino alla fine della pagina per trovare queste informazioni.
2) Utilizza la posizione dell’utente per determinare tasse, i costi di consegna e le eventuali opzioni di ritiro disponibili.
– Campi modulo e interazioni di input.
Compilare moduli sullo smartphone può richiedere molto tempo e può indurre l’utente a sbagliare.
Ridurre il numero totale di campi modulo e la compilazione automatica di alcuni campi (in base alla conoscenza che il sistema ha di quel particolare utente) può semplificare notevolmente la procedura di checkout:
1) Per ogni tipologia di input, presenta la tastiera corretta.
Mostra un tastierino numerico per dati numerici come numeri di carte di credito o numeri di telefono.
Per i campi dell’indirizzo e-mail, fornisci all’utente una tastiera ottimizzata per l’immissione di indirizzi e-mail, che dispone in primo piano di caratteri specifici dell’email come “@” e “.”.
Le tastiere dovrebbero includere anche delle frecce per facilitare le transizioni al campo/modulo successivo (o precedente).
2) Calcola automaticamente i campi in base agli input inseriti precedentemente dall’utente.
Le informazioni sul tipo di carta di credito, indirizzo, città o Stato possono essere ricavati in maniera automatica in base ad altri dati inseriti dall’utente (rispettivamente, il numero della carta di credito e il codice postale).
Invece di chiedere agli utenti di digitare queste informazioni in modo esplicito, fai il lavoro al posto loro.
3) Prevedi la compilazione automatica del browser per i dati salvati e fai in modo che funzioni sui campi nome, indirizzo, e-mail, numero di telefono, password e carta di credito.
4) Utilizza un campo modulo aperto e non una tendina quando chiedi agli utenti di inserire la data e scadenza della carta di credito.
Gli elenchi a discesa lunghi sono particolarmente difficili da gestire per gli utenti che usano uno smartphone, in particolare quelli su iOS.
È più veloce per gli utenti digitare le due lettere che rappresentano il loro stato e le 4 cifre delle date di scadenza delle carte di credito.
– Pagamento semplice da mobile.
Inserire i dettagli della carta di credito richiede tempo, è fastidioso e, soprattutto da mobile, porta a commettere errori; inoltre, gli utenti potrebbero non avere sempre a portata di mano la propria carta di credito.
È buona norma fornire delle opzioni di pagamento facilitato come PayPal o Apple Pay.
Questi servizi non solo hanno risparmiato agli utenti il problema di digitare i dati delle loro carte di credito, ma vengono anche percepiti come più sicuri e affidabili rispetto a quelli che richiedono il numero di carta di credito in maniera diretta.
1) Offri opzioni di pagamento ottimizzate per i dispositivi mobili, ma non sovraccaricare gli utenti con troppe opzioni.
Le opzioni di pagamento fornite da terze parti come PayPal o Apple Pay possono essere utili, ma troppe opzioni possono causare un sovraccarico di scelta.
Fai una distinzione chiara per ogni opzione di pagamento.
Il processo di checkout più comune dovrebbe avere maggiore rilevanza nella pagina o comunque dovrebbe comparire per primo tra le altre opzioni.
È inoltre importante segnalare agli utenti che verranno temporaneamente “portati via” dal sito per inserire i dettagli del servizio di pagamento prima di concludere l’acquisto.
2) Consenti agli utenti di scattare foto delle loro carte di credito per popolare in maniera automatica i campi richiesti.
Scattando una foto della carta di credito, i dettagli vengono scansionati e le informazioni vengono quindi aggiunte al campo della carta di credito.
4. Conclusione
Il presente è mobile, e questa tendenza non può che accentuarsi negli anni a venire.
Assicurati che il tuo e-commerce rispetti i requisiti per offrire un’esperienza senza difetti.
Ciò che distingue le migliori procedure di pagamento mobile da quelle standard è l’attenzione ai dettagli.
Gli elementi dell’interfaccia utente focalizzati sui dispositivi mobili e pensati su misura per l’utente possono aiutare gli i clienti a muoversi nel tuo store in modo facile e veloce.
Anche se spesso trascurati e facilmente dimenticati, questi dettagli del design apparentemente piccoli nel checkout mobile creeranno un’esperienza gradevole e memorabile per chi visita e acquista sul tuo sito.
Hai un eCommerce e vuoi migliorare il suo checkout? Contattaci subito
Riferimenti:
https://www.quicksprout.com/checkout-process-design/
https://baymard.com/lists/cart-abandonment-rate
www.bigcommerce.com/blog/ecommerce-checkout-page-optimization/
https://uxstudioteam.com/ux-blog/web-checkout/
https://www.nngroup.com/articles/mobile-checkout-ux/
https://uxdesign.cc/one-page-checkout-81f2d7bb5d7
https://baymard.com/blog/ecommerce-checkout-usability-report-and-benchmark
https://baymard.com/blog/checkout-experience-seemingly-unnecessary-information
Grazie per il tuo feedback!
Grazie per il tuo feedback!